Sharing is caring!
Hiding your pins within the HTML of your blog post is a great way to keep your content looking clean while having the ability to share it on the powerful search engine that is Pinterest.
Whether an old design no longer suits your blog’s aesthetic or branding, or you have multiple pin images connected to one post (which you should!), you may want to bury them in the background to avoid distracting your readers.
One of our favorite ways to boost our blog traffic is by creating multiple pin designs per post. This is because you never know what is going to catch, and what is going to fall through the cracks. One design could be more eye-catching than another and drive the lion’s share of your traffic, while its counterpart gets lost in the weeds.
However, if you have found that a pin is bringing you little to no traffic, DON’T DELETE IT! Just hide it. You never know who may stumble upon it and when, eventually bringing you unexpected traffic, albeit delayed!
💡 Read until the end to learn about our favorite way to drive Pinterest traffic to our blogs!
Don’t have time? Pin this post for later!

This post may contain affiliate links, which means we may receive a commission if you make a purchase through one of these links. For more information, see our disclosure.
If you are wondering how to hide your Pinterest pins within your content so you aren’t displaying multiple images with varying titles, you can do so in just a few simple steps!
Here is how to hide Pinterest pins within your blog’s HTML
Step 1: Create your Pin
We use both Adobe Photoshop and Canva to design our pins. Canva is more user-friendly if you are a beginner with pin design. Photoshop allows much more control over the elements. What you use is entirely based on your comfort and experience.
Your pin should contain keywords for SEO purposes, be eye-catching, and true to whatever your content is about.
Step 2: Add your Pin to Your WordPress Media Library
You can add images in two ways; either directly into the Media Library, which you can access on the left sidebar from your WordPress dashboard, or from within your blog post.
Step 3: Add the Pin You Want to Hide to the Bottom of Your Blog Post
In theory, you can add your pin wherever you please, but I like to add the ones I am going to hide to the bottom of my content. This makes it easier for me to navigate to it in the future (once it is hidden) rather than scrolling through the HTML to find it.
Add Media > select your pin > Add relevant ALT text and a Description > Insert into Post
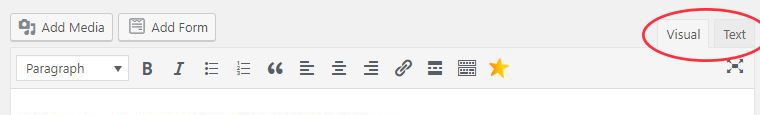
Step 4: Select the TEXT Editor
Switch over to the Text editor in your WordPress post:

The text editor will allow you to view your blog content in HTML form. Don’t be intimidated by this! If you are a web or WordPress beginner, this is a great place to familiarize yourself with the most basic HTML.
The Visual Editor is where you can see how your post will look once you publish it; the heading tags, the images, the spacing, etc.
The Text Editor will show you the HTML version of the same content so your images will be in written code rather than an actual image.
Most code, including images, is placed within brackets ‘<‘ ‘>’
If you didn’t place the image you want to hide at the bottom of your content, and you don’t want to scroll through the text looking for it, you can head back to the Visual editor, select the image in question, and then go back to the Text editor, and your image HTML will be highlighted.
Step 5: Insert HTML Snippets to Hide Your Pin
Ready to code like a pro?
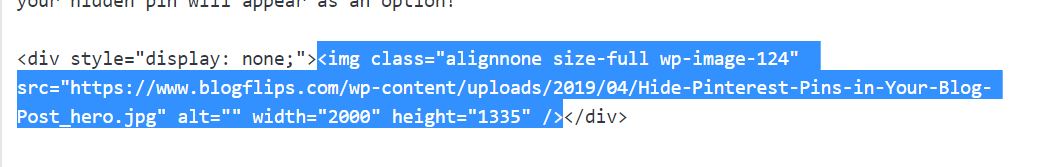
Locate your image code in the Text editor, as mentioned above, and place the following code at the very beginning, just outside the first bracket (‘<‘):
<div style=”display: none;”>
Then, add the following code at the very end of the image code, just outside the very last bracket (‘>’):
</div>
Here is an example of how it should look:

After placing your snippets, switch back to the Visual editor and Voilà! Your image should no longer appear.
BUT, it’s still there for future use, you just can’t see it on the front-end! When you or a website visitor wants to pin your post using your social sharing buttons or the Pinterest Chrome extension, your hidden pin will appear as an option but will not display within the actual website content!
If you want to hide Pinterest pins but have no web experience, fear not! This is a super easy task that can be done in just a few short steps. Soon enough HTML will look and feel familiar, and you will have no trouble navigating your way through the code!
However, whenever you place any type of snippet in your HTML, you should always check your work to be sure it was placed properly. You don’t want any unintentional brackets or coding symbols floating around.
New to pin design? Check out these Pinterest Templates for Canva – no design skills required!
Need more blog traffic?
Our #1 FAVORITE way to drive a ton of Pinterest traffic to our blog is by using Tailwind, an automated pin scheduler that saves a ton of time, maximizes your reach, and measures your success with in-depth analytics.
With Tailwind, you can pin to multiple boards, loop your pins, target your primary audience at the most optimal times, engage and grow with your blog peers in Tribes, and much more. It’s honestly a total gamechanger, especially if your time is limited and you want to grow your blog traffic, and fast!